Mapas de calor (heatmaps) en plotly con la función imshow
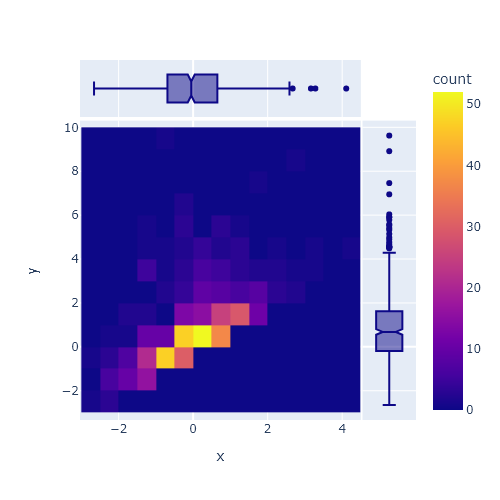
Un mapa de calor, o heatmap en inglés, es una herramienta de visualización que representa la relación entre variables mediante celdas coloreadas. Por lo general, los mapas de calor se utilizan para representar la correlación entre variables (una matriz de correlación).
La función imshow de plotly express se puede utilizar para crear mapas de calor en Python. Esta función admite varios tipos de datos como entrada, tales como arrays de arrays, arrays de numpy o data frames de pandas.
import plotly.express as px
# Datos de muestra
data = [[5, 23, 15, 47], [25, 5, 25, 12],
[31, 35, 25, 41], [12, 18, 5, 7]]
fig = px.imshow(data)
fig.show()Valores máximo y mínimo
Ten en cuenta que puedes utilizar los argumentos zmin y zmax para definir el rango del mapa de calor. Por defecto, estos valores corresponden con el valor mínimo y máximo de los datos, respectivamente.
import plotly.express as px
# Datos de muestra
data = [[5, 23, 15, 47], [25, 5, 25, 12],
[31, 35, 25, 41], [12, 18, 5, 7]]
fig = px.imshow(data, zmin = 15, zmax = 35)
fig.show()Origen
Por defecto el origen, esto es, el punto (0, 0) está arriba a la irzquierda, pero si estableces origin = 'lower' puedes posicionar el origen abajo a la izquierda.
import plotly.express as px
# Datos de muestra
data = [[5, 23, 15, 47], [25, 5, 25, 12],
[31, 35, 25, 41], [12, 18, 5, 7]]
fig = px.imshow(data, origin = 'lower')
fig.show()Etiquetas
Si tus datos de entradas son un data frame, los nombres de fila y columna serán usados como etiquetas. Sin embargo, también puedes utilizar los argumentos x e y para establecer los nombres de cada fila y columna del heatmap. Ten en cuenta que también puedes personalizar las etiquetas de los ejes y el título de la leyenda.
import plotly.express as px
# Datos de muestra
data = [[5, 23, 15, 47], [25, 5, 25, 12],
[31, 35, 25, 41], [12, 18, 5, 7]]
fig = px.imshow(data,
labels = dict(x = "X-axis", y = "Y-axis", color = "Legend"),
x = ['A', 'B', 'C', 'D'],
y = ['V1', 'V2', 'V3', 'V4'])
fig.show()Puedes cambiar la posición de las etiquetas de los ejes con las funciones update_(x|y)axes. En el bloque de código siguiente posicionamos las etiquetas del eje X arriba.
import plotly.express as px
# Datos de muestra
data = [[5, 23, 15, 47], [25, 5, 25, 12],
[31, 35, 25, 41], [12, 18, 5, 7]]
fig = px.imshow(data,
labels = dict(x = "X-axis", y = "Y-axis", color = "Legend"),
x = ['A', 'B', 'C', 'D'],
y = ['V1', 'V2', 'V3', 'V4'])
fig.update_xaxes(side = "top")
fig.show()Texto para cada celda
Estableciendo text_auto como True se mostrará el valor correspondiente para cada celda y el color de cada texto se ajustará automáticamente dependiendo del color de la celda. Ten en cuenta que este argumento también admite una cadena de texto como entrada, como por ejemplo '.2f' para especificar un formato concreto.
import plotly.express as px
# Datos de muestra
data = [[5, 23, 15, 47], [25, 5, 25, 12],
[31, 35, 25, 41], [12, 18, 5, 7]]
fig = px.imshow(data,
text_auto = True,
x = ['A', 'B', 'C', 'D'],
y = ['V1', 'V2', 'V3', 'V4'])
fig.show()Personalización del color
La paleta de colores por defecto de los mapas de calor de plotly se puede sobrescribir a través del argumento color_continuous_scale. Recuerda que puedes obtener la lista compelta de paletas de colores de plotly ejecutando px.colors.named_colorscales() tras importar el módulo plotly express.
import plotly.express as px
# Datos de muestra
data = [[5, 23, 15, 47], [25, 5, 25, 12],
[31, 35, 25, 41], [12, 18, 5, 7]]
fig = px.imshow(data,
color_continuous_scale = 'RdYlBu',
x = ['A', 'B', 'C', 'D'],
y = ['V1', 'V2', 'V3', 'V4'])
fig.show()Recuerda que puedes personalizar el punto medio de la paleta de color con color_continuous_midpoint. Este argumento toma un número como entrada que será utilizado como el nuevo punto medio.
import plotly.express as px
# Datos de muestra
data = [[5, 23, 15, 47], [25, 5, 25, 12],
[31, 35, 25, 41], [12, 18, 5, 7]]
fig = px.imshow(data,
color_continuous_scale = 'RdYlBu',
color_continuous_midpoint = 10,
x = ['A', 'B', 'C', 'D'],
y = ['V1', 'V2', 'V3', 'V4'])
fig.show()La función imshow también proporciona un argumento llamado range_color que puede ser utilizado para especificar un rango de color pasando una lista con dos números como entrada. Este argumento sobrescribe a zmin, a zmax y a color_continuous_midpoint.
import plotly.express as px
# Datos de muestra
data = [[5, 23, 15, 47], [25, 5, 25, 12],
[31, 35, 25, 41], [12, 18, 5, 7]]
fig = px.imshow(data,
color_continuous_scale = 'RdYlBu',
range_color = [10, 30],
x = ['A', 'B', 'C', 'D'],
y = ['V1', 'V2', 'V3', 'V4'])
fig.show()