Waffle charts con pywaffle
Un waffle chart es una alternativa a los diagramas de sectores en los que se muestra la proporción de diferentes grupos mediante bloques. Para crear gráficos de waffle en Python utilizaremos la librería pywaffle, basada en matplotlib. Esta librería proporciona un constructor de clase llamado Waffle que se puede pasar a matplotlib.pyplot.figure.
Valores absolutos
Considera que tienes un array que representa el conteo de observaciones para diferentes grupos. Si quieres crear un waffle chart con los valores absolutos, de forma que haya tantos bloques como el valor de cada elemento del array para cada grupo, entonces tendrás que especificar FigureClass = Waffle, pasar el array a values y luego especificar el número de filas o columnas con rows y columns, respectivamente. Tendrás que especificar solo uno de estos argumentos para mostrar valores absolutos.
from pywaffle import Waffle
import matplotlib.pyplot as plt
# Datos
value = [12, 22, 16, 38, 12]
# Waffle chart
plt.figure(
FigureClass = Waffle,
rows = 10,
values = value)
# plt.show()
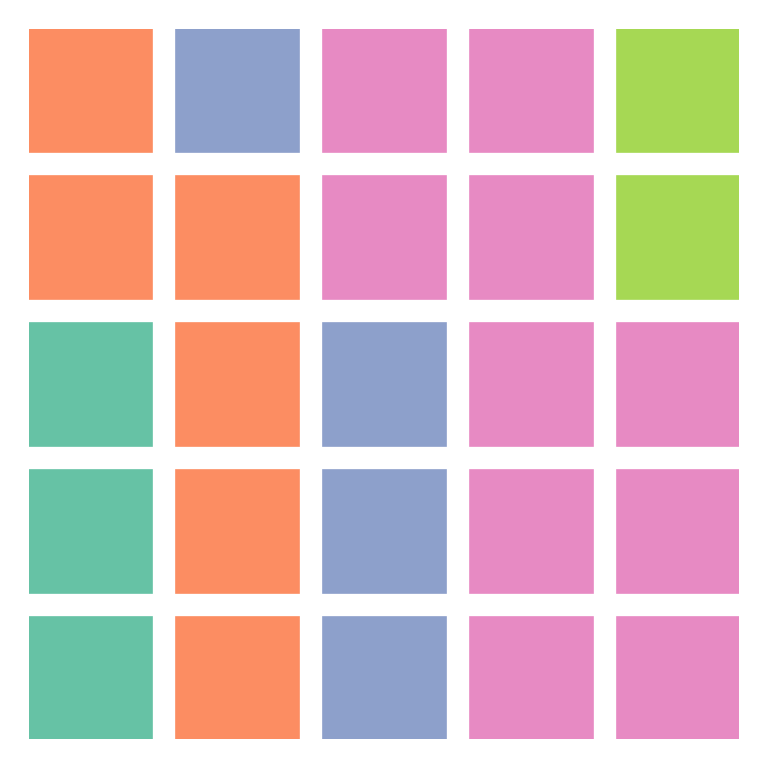
Valores relativos (autoescaldo)
Si especificas tanto el número de filas como de columnas y el tamaño del gráfico no es igual a la suma de valores, entonces los valores se escalarán para ajustarse al gráfico. La regla de redondeo utilizada se puede modificar con el argumento rounding_rule, que puede tomar una de las siguientes reglas como entrada: 'nearest' (por defecto) 'floor' o 'ceil'.
from pywaffle import Waffle
import matplotlib.pyplot as plt
# Datos
value = [12, 22, 16, 38, 12]
# Waffle chart
plt.figure(
FigureClass = Waffle,
rows = 5,
columns = 5,
values = value)
# plt.show()
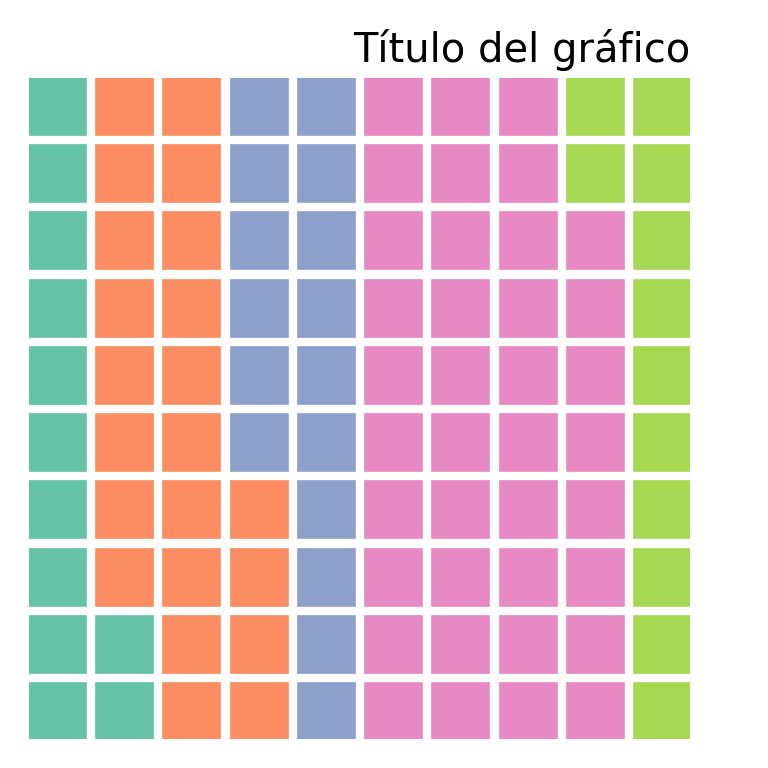
Título
Puedes agregar un título al waffle chart con el argumento title. Tendrás que pasar un diccionario con los parámetros que quieras.
from pywaffle import Waffle
import matplotlib.pyplot as plt
# Datos
value = [12, 22, 16, 38, 12]
# Waffle chart
plt.figure(
FigureClass = Waffle,
rows = 10,
columns = 10,
values = value,
title = {"label": "Título del gráfico", "loc": "right", "size": 15})
# plt.show()
Espacio entre bloques y relación de aspecto
El espacio entre bloques es por defecto de 0.2 y se puede personalizar con interval_ratio_x para el eje X y con interval_ratio_y para el eje Y. También puedes personalizar la relación de aspecto de los bloques con block_aspect_ratio, que por defecto es 1.
from pywaffle import Waffle
import matplotlib.pyplot as plt
# Datos
value = [12, 22, 16, 38, 12]
# Waffle chart
plt.figure(
FigureClass = Waffle,
rows = 10,
columns = 10,
values = value,
interval_ratio_x = 1,
interval_ratio_y = 2,
block_aspect_ratio = 1.25)
# plt.show()
Dirección de los bloques
Los diferentes grupos se ordenan por defecto por columnas, de izquierda a derecha. Sin embargo, si estableces vertical = True los grupos se apilarán de abajo a arriba.
from pywaffle import Waffle
import matplotlib.pyplot as plt
# Datos
value = [12, 22, 16, 38, 12]
# Waffle chart
plt.figure(
FigureClass = Waffle,
rows = 10,
columns = 10,
values = value,
vertical = True)
# plt.show()
Leyenda
Si quieres agregar una leyenda al waffle chart los datos tendrán que ser un diccionario con los grupos y los valores. Luego, con legend tendrás que poder personalizar la posición de la leyenda.
from pywaffle import Waffle
import matplotlib.pyplot as plt
# Datos
value = {'G1': 12, 'G2': 22, 'G3': 16, 'G4': 38, 'G5': 12}
# Waffle chart
plt.figure(
FigureClass = Waffle,
rows = 10,
columns = 10,
values = value,
legend = {'loc': 'upper left', 'bbox_to_anchor': (1, 1)})
# plt.show()
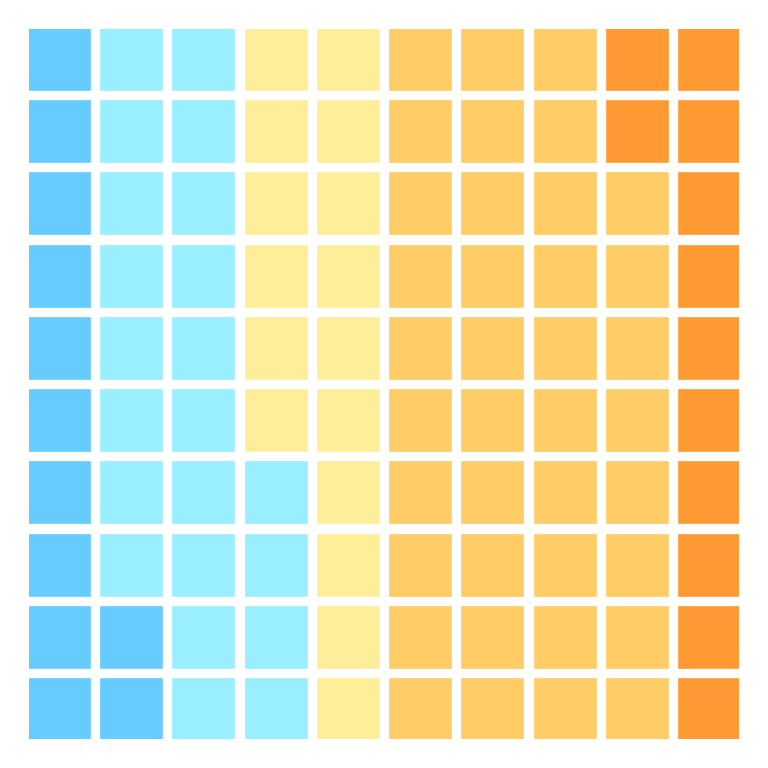
Colores
Los colores por defecto se pueden personalizar con colors. El argumento toma como entrada un array con tantos colores como valores.

from pywaffle import Waffle
import matplotlib.pyplot as plt
# Datos
value = [12, 22, 16, 38, 12]
color = ["#66CCFF", "#99EEFF", "#FFEE99", "#FFCC66", "#FF9933"]
# Waffle chart
plt.figure(
FigureClass = Waffle,
rows = 10,
columns = 10,
values = value,
colors = color)
# plt.show()Paleta de colores
pywaffle también proporciona cmap_name para especificar una paleta de colores predefinida. Las posibles opciones son Set1, Set2, Set3, Pastel1, Pastel2, tab10, tab20, tab20b, tab20c, Paired, Accent y Dark2.

from pywaffle import Waffle
import matplotlib.pyplot as plt
# Datos
value = [12, 22, 16, 38, 12]
# Waffle chart
plt.figure(
FigureClass = Waffle,
rows = 10,
columns = 10,
values = value,
cmap_name = 'Set1')
# plt.show()Color de fondo
El color de fondo del gráfico se puede personalizar pasando un único color a facecolor.

from pywaffle import Waffle
import matplotlib.pyplot as plt
# Datos
value = [12, 22, 16, 38, 12]
# Waffle chart
plt.figure(
FigureClass = Waffle,
rows = 10,
columns = 10,
values = value,
facecolor = 'whitesmoke')
# plt.show()Pictogramas: caracteres e iconos
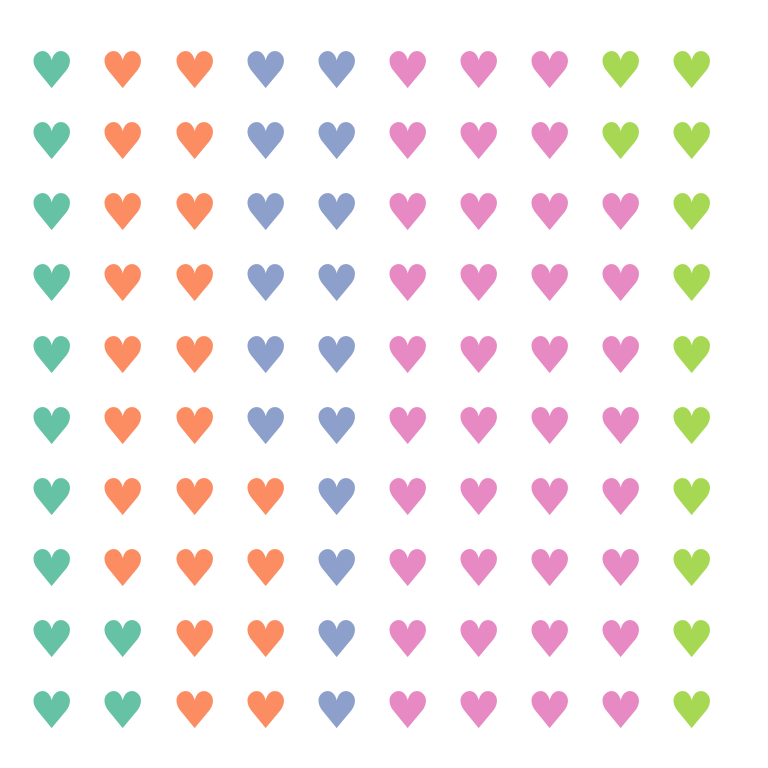
La librería pywaffle también permite crear pictogramas, esto es, waffle charts pero con caracteres o iconos en lugar de rectángulos para representar los diferentes grupos. El argumento characters acepta caracteres Unicode, tales como '♥', '★' o '⬤'.
from pywaffle import Waffle
import matplotlib.pyplot as plt
# Datos
value = [12, 22, 16, 38, 12]
# Waffle chart
plt.figure(
FigureClass = Waffle,
rows = 10,
columns = 10,
values = value,
characters = '♥')
# plt.show()
Iconos de FontAwesome
Una alternativa a lo anterior es agregar iconos con icons. Cuando instalas pywaffle, éste intentará instalar la última versión gratuita disponible de FontAwesome. Tendrás que pasar el nombre del icono que quieras de la lista de iconos de FontAwesome para utilizarlo. A modo ilustrativo, en el ejemplo siguiente usamos el icono llamado 'face-smile'.
from pywaffle import Waffle
import matplotlib.pyplot as plt
# Datos
value = [12, 22, 16, 38, 12]
# Waffle chart
plt.figure(
FigureClass = Waffle,
rows = 10,
columns = 10,
values = value,
icons = 'face-smile')
# plt.show()![]()
Icono diferente para cada grupo
Puedes pasar un array con tantos iconos como valores al argumento icons para establecer un icono diferente para cada grupo.
from pywaffle import Waffle
import matplotlib.pyplot as plt
# Datos
value = [33, 17, 20, 30]
icon = ['fish', 'hippo', 'otter', 'horse']
# Waffle chart
plt.figure(
FigureClass = Waffle,
rows = 10,
values = value,
icons = icon)
# plt.show()![]()
Leyenda con iconos
Si quieres añadir una leyenda con iconos y nombres tendrás que establecer icon_legend = True y especificar las etiquetas de la leyenda y su posición con legend.
from pywaffle import Waffle
import matplotlib.pyplot as plt
# Datos
value = [33, 17, 20, 30]
icon = ['fish', 'hippo', 'otter', 'horse']
# Waffle chart
plt.figure(
FigureClass = Waffle,
rows = 10,
values = value,
icons = icon,
icon_legend = True,
legend = {
'labels': ['Pez', 'Hipopótamo', 'Nutria', 'Caballo'],
'loc': 'upper left',
'bbox_to_anchor': (1, 1)})
# plt.show()![]()
Ten en cuenta que puedes usar el argumento font_size para personalizar el tamaño de los iconos o caracteres. Además, el estilo del icono se puede seleccionar con icon_style, que puede ser 'solid' (por defecto) 'regular' o 'brands'.
Varios gráficos en una misma figura
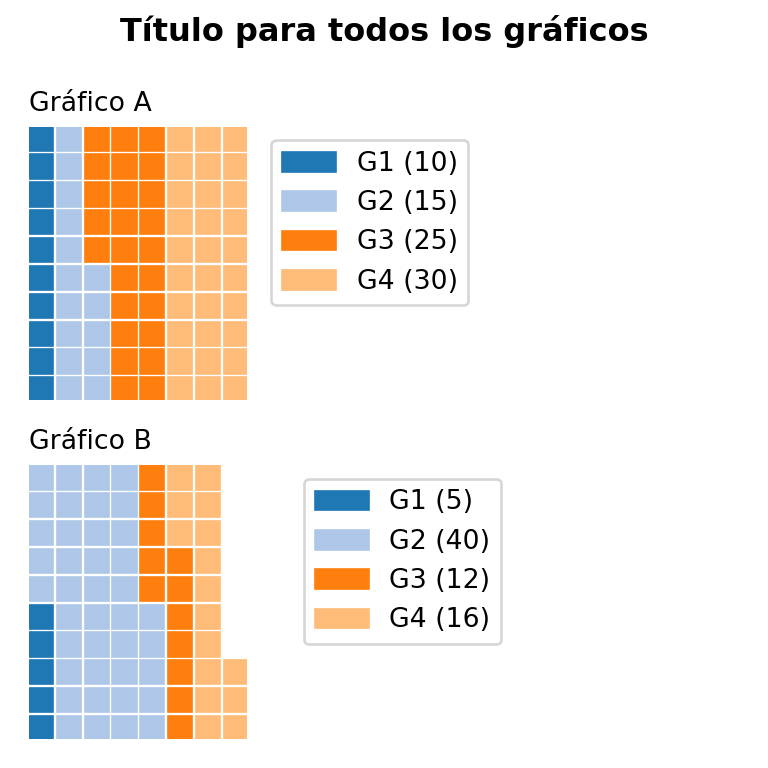
Si quieres combinar varios gráficos waffle en una única figura puedes lograrlo siguiendo el ejemplo que se muestra abajo. Tendrás que pasar un diccionario a plots donde las keys son enteros que describen el número de filas, columnas y posición. Por ejemplo, en el código de ejemplo la key 211 significa dos filas, una columna, primer gráfico. Por tanto, si quisieses una única fila en lugar de una columna los índices serían en ese caso 121 y 122.

from pywaffle import Waffle
import matplotlib.pyplot as plt
import pandas as pd
# Datos
df = pd.DataFrame({
'labels': ['G1', 'G2', 'G3', 'G4'],
'A': [10, 15, 25, 30],
'B': [5, 40, 12, 16]}).set_index('labels')
# Figura con varios waffle charts
fig = plt.figure(
FigureClass = Waffle,
plots = {
211: {
'values': df['A'],
'labels': [f"{k} ({v})" for k, v in df['A'].items()],
'legend': {'loc': 'upper left', 'bbox_to_anchor': (1.05, 1), 'fontsize': 10},
'title': {'label': 'Gráfico A', 'loc': 'left', 'fontsize': 10}
},
212: {
'values': df['B'],
'labels': [f"{k} ({v})" for k, v in df['B'].items()],
'legend': {'loc': 'upper left', 'bbox_to_anchor': (1.2, 1), 'fontsize': 10},
'title': {'label': 'Gráfico B', 'loc': 'left', 'fontsize': 10}
}
},
rows = 10,
cmap_name = "tab20b")
fig.suptitle('Título para todos los gráficos', fontsize = 12, fontweight = 'bold')
# plt.show()