La función pie de plotly
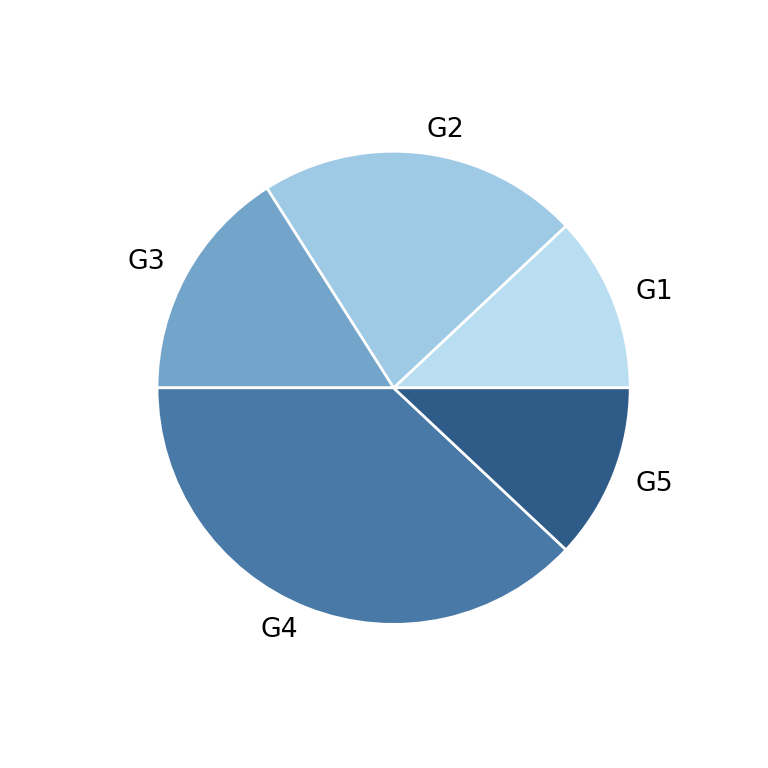
Los gráficos de sectores o pie charts representan datos numéricos para varios grupos en porciones o sectores, donde el área de cada sector viene dada por el porcentaje de cada grupo con respecto al total de valores. Este tipo de gráfico no es recomendable utilizarlo cuando hay muchos grupos o los valores están muy balanceados, ya que los ángulos no son fáciles de leer.
Si quieres crear un diagrama de sectores con plotly puedes utilizar la función pie. Tendrás que pasar los valores y etiquetas a values y names, respectivamente, como arrays o como el nombre de las columnas de un data frame.
import plotly.express as px
fig = px.pie(values = [20, 50, 37, 18],
names = ['G1', 'G2', 'G3', 'G4'])
# Equivalent to:
# import pandas as pd
# df = pd.DataFrame({'values': [20, 50, 37, 18],
# 'groups' = ['G1', 'G2', 'G3', 'G4']})
# fig = px.pie(df, values = 'values', names = 'groups')
fig.show()La función pie calculará y mostrará el porcentaje correspondiente para cada grupo. Además, los grupos se ordenarán de manera decreciente y en sentido contrario a las agujas de reloj de acuerdo a los porcentajes.
Agregar un título a la figura
Pasando una cadena de texto al argumento title es posible agregar un título al gráfico de sectores, como en el ejemplo siguiente.
import plotly.express as px
fig = px.pie(values = [20, 50, 37, 18],
names = ['G1', 'G2', 'G3', 'G4'],
title = 'Título del diagrama de sectores')
fig.show()Color por grupo
Ten en cuenta que a pesar de que cada porción tiene un color diferente, la función pie proporciona un argumento llamado color que permite especificar grupos o subgrupos y colorear los sectores en base a ellos.
import plotly.express as px
fig = px.pie(values = [20, 50, 37, 18],
names = ['G1', 'G2', 'G3', 'G4'],
color = ['A', 'A', 'B', 'B'])
fig.show()Color personalizado para cada sector
Es posible sobrescribir el color de cada sector. Para ello tendrás que pasar una arrray con grupos al argumento color y luego utilizar el argumento color_discrete_map para pasar un diccionario especificando el color para cada grupo. Una alternativa es utilizar el argumento color_discrete_sequence.
import plotly.express as px
fig = px.pie(values = [20, 50, 37, 18],
names = ['G1', 'G2', 'G3', 'G4'],
color = ['G1', 'G2', 'G3', 'G4'],
color_discrete_map = {'G1': '#30BFDD',
'G2': '#8690FF',
'G3': '#ACD0F4',
'G4': '#F7C0BB'})
fig.show()Opacidad del color
Recuerda que puedes personalizar la transparencia de los colores con el argumento opacity, que toma valores entre 0 y 1.
import plotly.express as px
fig = px.pie(values = [20, 50, 37, 18],
names = ['G1', 'G2', 'G3', 'G4'],
opacity = 0.75)
fig.show()Estilo de línea
Por defecto, los pie charts de plotly no tienen bordes. Sin embargo, puedes agregarlos y personalizarlos con update_traces, siguiendo el ejemplo que se muestra a continuación.
import plotly.express as px
fig = px.pie(values = [20, 50, 37, 18],
names = ['G1', 'G2', 'G3', 'G4'],
color = ['G1', 'G2', 'G3', 'G4'])
fig.update_traces(marker = dict(line = dict(color = 'black', width = 2)))
fig.show()Gráfico de donut
La función pie también se puede utilizar para crear gráficos de donut en plotly gracias al argumento hole. Tendrás que pasar un valor entre 0.01 y 0.99 al argumento. Cuanto mayor sea el valor, mayor será el agujero y viceversa.
import plotly.express as px
fig = px.pie(values = [20, 50, 37, 18],
names = ['G1', 'G2', 'G3', 'G4'],
color = ['G1', 'G2', 'G3', 'G4'],
hole = 0.5)
fig.show()