Datos de muestra
Los datos utilizados en los siguientes ejemplos representan la población de cada sección censal de Galicia, una comunidad autónoma de España. Las coordenadas vienen dadas por el centroide de cada sección censal.
import pandas as pd
df = pd.read_csv('https://raw.githubusercontent.com/R-CoderDotCom/data/main/sample_datasets/population_galicia.csv')
Mapas de calor con density_mapbox
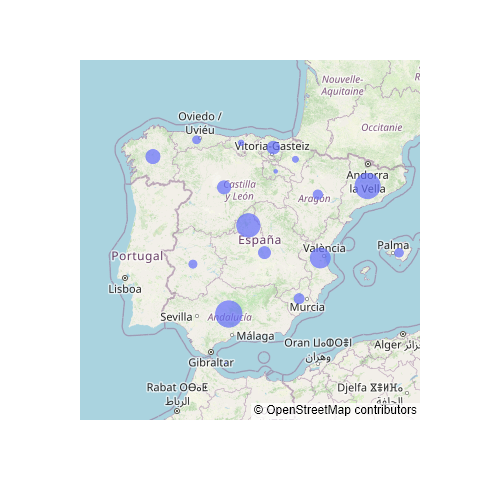
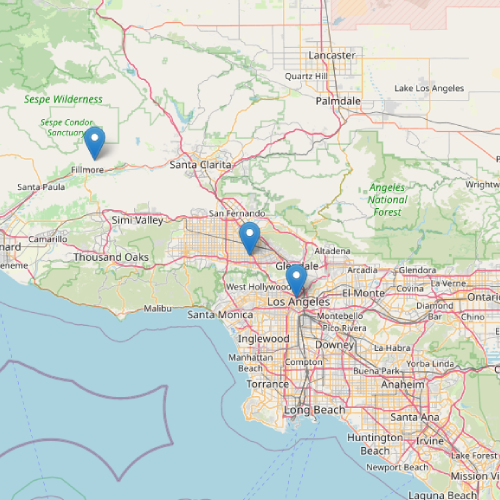
Dado un data frame con coordenadas y un valor asignado a cada fila es posible crear mapas de calor espaciales dinámicos en Python con plotly. Para ello puedes utilizar la función density_mapbox de plotly express. En los ejemplos siguientes vamos a utilizar datos de población, pero este tipo de gráficos son muy interesantes para visualizar diferente tipos de datos, como datos de terremotos, señales de telefonía móvil, congestión de carreteras, etc.
La función density_mapbox necesita varios parámetros de entrada: la latitud (lat), la longitud (lon), los valores para cada coordenada (z) y el tipo de mapa (mapbox_style), en caso de que no tengas un API token de Mapbox. Opcionalmente, tendrás que establecer: el radio de influencia de cada punto (radius, que por defecto es 10), el nivel de zoom (zoom. Entre 0 y 20, por defecto es 8), el punto central del mapa (center) y otros parámetros adicionales (como width y height para el tamaño, opacity para la transparencia de los colores, etc.).
import pandas as pd
import plotly.express as px
# Datos con latitud/longitud y valores. Los nombres de columna son latitude, longitude y tot_pob
df = pd.read_csv('https://raw.githubusercontent.com/R-CoderDotCom/data/main/sample_datasets/population_galicia.csv')
fig = px.density_mapbox(df, lat = 'latitude', lon = 'longitude', z = 'tot_pob',
radius = 8,
center = dict(lat = 42.83, lon = -8.35),
zoom = 6,
mapbox_style = 'open-street-map')
fig.show()El estilo por defecto de Mapbox necesita un API token para funcionar, por lo que tendrás que especificar alguno de los estilos que no requieren token, que son: 'open-street-map', 'white-bg', 'carto-positron', 'carto-darkmatter', 'stamen-terrain', 'stamen-toner' y 'stamen-watercolor'. Si tienes un token, puedes utilizar la función, plotly.express.set_mapbox_access_token() para establecerlo. Los estilos que requieren de un token de Mapbox se llaman: 'basic' (por defecto), 'streets', 'outdoors', 'light', 'dark', 'satellite' y 'satellite-streets'.
Estilo de mapas de Mapbox
Como se comentó antes, solo se pueden utilizar algunos estilos de Mapbox sin un API token. La lista de estilos gratuitos se muestra a continuación:
white-bg
import pandas as pd
import plotly.express as px
# Datos con latitud/longitud y valores
df = pd.read_csv('https://raw.githubusercontent.com/R-CoderDotCom/data/main/sample_datasets/population_galicia.csv')
fig = px.density_mapbox(df, lat = 'latitude', lon = 'longitude', z = 'tot_pob')
radius = 8,
center = dict(lat = 42.83, lon = -8.35),
zoom = 6,
mapbox_style = 'white-bg')
fig.show()carto-positron
import pandas as pd
import plotly.express as px
# Datos con latitud/longitud y valores
df = pd.read_csv('https://raw.githubusercontent.com/R-CoderDotCom/data/main/sample_datasets/population_galicia.csv')
fig = px.density_mapbox(df, lat = 'latitude', lon = 'longitude', z = 'tot_pob')
radius = 8,
center = dict(lat = 42.83, lon = -8.35),
zoom = 6,
mapbox_style = 'carto-positron')
fig.show()carto-darkmatter
import pandas as pd
import plotly.express as px
# Datos con latitud/longitud y valores
df = pd.read_csv('https://raw.githubusercontent.com/R-CoderDotCom/data/main/sample_datasets/population_galicia.csv')
fig = px.density_mapbox(df, lat = 'latitude', lon = 'longitude', z = 'tot_pob')
radius = 8,
center = dict(lat = 42.83, lon = -8.35),
zoom = 6,
mapbox_style = 'carto-darkmatter')
fig.show()stamen-terrain
import pandas as pd
import plotly.express as px
# Datos con latitud/longitud y valores
df = pd.read_csv('https://raw.githubusercontent.com/R-CoderDotCom/data/main/sample_datasets/population_galicia.csv')
fig = px.density_mapbox(df, lat = 'latitude', lon = 'longitude', z = 'tot_pob')
radius = 8,
center = dict(lat = 42.83, lon = -8.35),
zoom = 6,
mapbox_style = 'stamen-terrain')
fig.show()stamen-toner
import pandas as pd
import plotly.express as px
# Datos con latitud/longitud y valores
df = pd.read_csv('https://raw.githubusercontent.com/R-CoderDotCom/data/main/sample_datasets/population_galicia.csv')
fig = px.density_mapbox(df, lat = 'latitude', lon = 'longitude', z = 'tot_pob')
radius = 8,
center = dict(lat = 42.83, lon = -8.35),
zoom = 6,
mapbox_style = 'stamen-toner')
fig.show()stamen-watercolor
import pandas as pd
import plotly.express as px
# Datos con latitud/longitud y valores
df = pd.read_csv('https://raw.githubusercontent.com/R-CoderDotCom/data/main/sample_datasets/population_galicia.csv')
fig = px.density_mapbox(df, lat = 'latitude', lon = 'longitude', z = 'tot_pob')
radius = 8,
center = dict(lat = 42.83, lon = -8.35),
zoom = 6,
mapbox_style = 'stamen-watercolor')
fig.show()Color y opacidad
Puedes sobrescribir la paleta de colores por defecto utilizada en el mapa de calor espacial con el argumento color_continuous_scale de la función. Puedes pasar una lista de colores válidos, pero también puedes utilizar una paleta de colores predefinida de plotly. La lista de paletas de colores es la siguiente:
import plotly.express as px
px.colors.named_colorscales()
# Paleta de colores de plotly:
# ['aggrnyl', 'agsunset', 'blackbody', 'bluered', 'blues', 'blugrn', 'bluyl', 'brwnyl',
# 'bugn', 'bupu', 'burg', 'burgyl', 'cividis', 'darkmint', 'electric', 'emrld', 'gnbu',
# 'greens', 'greys', 'hot', 'inferno', 'jet', 'magenta', 'magma', 'mint', 'orrd', 'oranges',
# 'oryel', 'peach', 'pinkyl', 'plasma', 'plotly3', 'pubu', 'pubugn', 'purd', 'purp', 'purples',
# 'purpor', 'rainbow', 'rdbu', 'rdpu', 'redor', 'reds', 'sunset', 'sunsetdark', 'teal', 'tealgrn',
# 'turbo', 'viridis', 'ylgn', 'ylgnbu', 'ylorbr', 'ylorrd', 'algae', 'amp', 'deep', 'dense', 'gray',
# 'haline', 'ice', 'matter', 'solar', 'speed', 'tempo', 'thermal', 'turbid', 'armyrose', 'brbg',
# 'earth', 'fall', 'geyser', 'prgn', 'piyg', 'picnic', 'portland', 'puor', 'rdgy', 'rdylbu', 'rdylgn',
# 'spectral', 'tealrose', 'temps', 'tropic', 'balance', 'curl', 'delta', 'oxy', 'edge',
# 'hsv', 'icefire', 'phase', 'twilight', 'mrybm', 'mygbm']Ahora puedes establecer la paleta de colores que quieras:
import pandas as pd
import plotly.express as px
# Datos con latitud/longitud y valores
df = pd.read_csv('https://raw.githubusercontent.com/R-CoderDotCom/data/main/sample_datasets/population_galicia.csv')
fig = px.density_mapbox(df, lat = 'latitude', lon = 'longitude', z = 'tot_pob',
radius = 7,
center = dict(lat = 42.83, lon = -8.35),
zoom = 6,
mapbox_style = 'open-street-map',
color_continuous_scale = 'rainbow')
fig.show()Opacidad del color
Los colores pueden ocultar información importante del mapa, como por ejemplo el nombre de una ciudad. Si quieres, puedes personalizar la transparencia de los colores con opacity, que toma valores desde 0 (transparente) a 1 (opaco).
import pandas as pd
import plotly.express as px
# Datos con latitud/longitud y valores
df = pd.read_csv('https://raw.githubusercontent.com/R-CoderDotCom/data/main/sample_datasets/population_galicia.csv')
fig = px.density_mapbox(df, lat = 'latitude', lon = 'longitude', z = 'tot_pob',
radius = 7,
center = dict(lat = 42.83, lon = -8.35),
zoom = 6,
mapbox_style = 'open-street-map',
color_continuous_scale = 'rainbow',
opacity = 0.5)
fig.show()