Gráficos de violín en plotly con violin
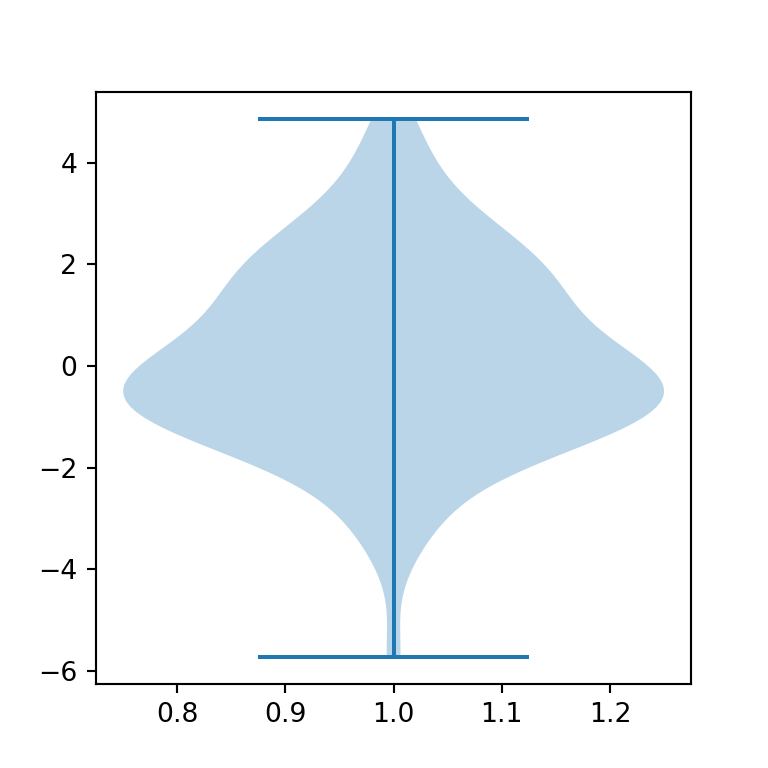
Los gráficos de violín son gráficos de distribución similares a los gráficos de caja que permiten visualizar la distribución subyacente de los datos a través de la distribución tipo núcleo de los datos dibujada de manera simétrica sobre un eje. Con la función violin del módulo plotly express puedes crear gráficos de violín en Python. Tendrás que pasar una variable numérica a y o especificar el nombre de la columna del data frame con la variable que quieras para crear un gráfico de violín vertical.
import plotly.express as px
import numpy as np
# Datos de muestra
np.random.seed(5)
var = np.random.normal(0, 1, 500)
fig = px.violin(y = var)
# Alternativa:
# import pandas as pd
# df = pd.DataFrame({'var': np.random.normal(0, 1, 500)})
# fig = px.violin(df, y = 'var')
fig.show()Gráfico de violín horizontal
Si pasas la variable a x en lugar de y podrás crear un gráfico de violín horizontal en lugar de vertical.
import plotly.express as px
import numpy as np
# Datos de muestra
np.random.seed(5)
var = np.random.normal(0, 1, 500)
fig = px.violin(x = var)
fig.show()Gráfico de violín con un gráfico de caja dentro
Recuerda que puedes dibujar cajas dentro del violín estableciendo el argumento box como True.
import plotly.express as px
import numpy as np
# Datos de muestra
np.random.seed(5)
var = np.random.normal(0, 1, 500)
fig = px.violin(y = var, box = True)
fig.show()Personalización del color
El color azul por defecto del gráfico de violín se puede personalizar pasando un array con un único color a color_discrete_sequence. Esto cambiará el color del borde y de fondo de todos los elementos.
import plotly.express as px
import numpy as np
# Datos de muestra
np.random.seed(5)
var = np.random.normal(0, 1, 500)
fig = px.violin(y = var, color_discrete_sequence = ['green'])
fig.show()Personalización avanzada
Con las violin traces podrás personalizar todos los elementos del gráfico, como los colores, estilos de línea, etc. En el siguiente ejemplo resaltamos algunos de los argumentos más utilizados para personalizar los estilos, pero recuerda leer la documentación adicional que contiene toda la lista de argumentos haciendo click en el enlace anterior.
import plotly.express as px
import numpy as np
# Datos de muestra
np.random.seed(5)
var = np.random.normal(0, 1, 500)
fig = px.violin(y = var, box = True)
fig.update_traces(fillcolor = 'green', # Color de fondo
line_color = 'blue', # Color de borde
marker_line_outliercolor = 'black', # Color de borde de los atípicos
box_fillcolor = 'red', # Color del box plot
opacity = 0.5) # Opacidad
fig.show()Observaciones
Por defecto, los gráficos de violín muestran los datos atípicos, si es que hay alguno. Sin embargo, también puedes eliminarlos estableciendo points = False o resaltando los puntos que son posibles atípicos con points = 'suspectedoutliers'. La última alternativa es agregar todas las observaciones con points = 'all', como en el ejemplo siguiente.
import plotly.express as px
import numpy as np
# Datos de muestra
np.random.seed(5)
var = np.random.normal(0, 1, 500)
fig = px.violin(y = var, points = 'all')
fig.show()Lado del gráfico de violín
El argumento side de update_traces controla el lado del gráfico de violín que se muestra. El argumento por defecto es 'both' (ambos lados) pero también puede ser 'positive' o 'negative'.
import plotly.express as px
import numpy as np
# Datos de muestra
np.random.seed(5)
var = np.random.normal(0, 1, 500)
fig = px.violin(y = var)
fig.update_traces(side = 'negative')
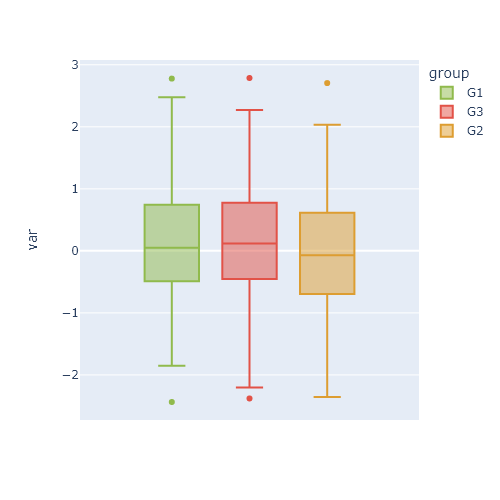
fig.show()Gráfico de violín por grupo
Si se pasa una variable categórica representando grupos a color se creará un gráfico de violín por grupo, esto es, se mostrará un violín para cada uno de los grupos.
import plotly.express as px
import numpy as np
import pandas as pd
import random; random.seed(2)
# Datos de muestra
np.random.seed(5)
df = pd.DataFrame({'var': np.random.normal(0, 1, 500),
'grupo': random.choices(["G1", "G2", "G3"], k = 500)})
fig = px.violin(df, y = 'var', color = 'grupo')
fig.show()Agregando puntos
Los argumentos utilizados en la primera sección de este tutorial también se pueden utilizar para personalizar el gráfico por grupo. Por ejemplo, puedes agregar los puntos de cada grupo con points = 'all' o agregar gráficos de caja con box = True.
import plotly.express as px
import numpy as np
import pandas as pd
import random; random.seed(2)
# Datos de muestra
np.random.seed(5)
df = pd.DataFrame({'var': np.random.normal(0, 1, 500),
'grupo': random.choices(["G1", "G2", "G3"], k = 500)})
fig = px.violin(df, y = 'var', color = 'grupo', points = 'all', box = True)
fig.show()Gráficos de violín solapados
Puedes establecer el argumento violinmode como 'overlay' para solapar los gráficos de violín en lugar de mostralos uno al lado del otro.
import plotly.express as px
import numpy as np
import pandas as pd
import random; random.seed(2)
# Datos de muestra
np.random.seed(5)
df = pd.DataFrame({'var': np.random.normal(0, 1, 500),
'grupo': random.choices(["G1", "G2", "G3"], k = 500)})
fig = px.violin(df, y = 'var', color = 'grupo', violinmode = 'overlay')
fig.show()Color personalizado para cada grupo
El color para cada grupo se puede personalizar pasando un array ordenado de colores a color_discrete_sequence o un diccionario a color_discrete_map, como en el siguiente bloque de código.
import plotly.express as px
import numpy as np
import pandas as pd
import random; random.seed(2)
# Datos de muestra
np.random.seed(5)
df = pd.DataFrame({'var': np.random.normal(0, 1, 500),
'grupo': random.choices(["G1", "G2", "G3"], k = 500)})
fig = px.violin(df, y = 'var', color = 'grupo', box = True,
color_discrete_map = {'G1': '#66C2A5', 'G2': '#FC8D62', 'G3': '#8DA0CB'})
fig.show()Gráfico de violín por grupo y subgrupo
Por último, si tu conjunto de datos contiene grupos y subgrupos también puedes crear un gráfico de violín agrupado. Para ello tendrás que pasar tus datos categóricos a x y a color, como se muestra a continuación.
import plotly.express as px
import numpy as np
import pandas as pd
import random; random.seed(2)
# Datos de muestra
np.random.seed(5)
df = pd.DataFrame({'var': np.random.normal(0, 1, 500),
'var_cat': random.choices(["A", "B"], k = 500),
'grupo': random.choices(["G1", "G2", "G3"], k = 500)})
fig = px.violin(df, y = 'var', x = 'var_cat', color = 'grupo', box = True,
color_discrete_map = {'G1': '#66C2A5', 'G2': '#FC8D62', 'G3': '#8DA0CB'})
fig.show()