Conjunto de datos de muestra
El conjunto de datos de muestra de este tutorial contiene el identificador de las comunidades autónomas de España (id), su nombre (name), las coordenadas de sus centroides (latitude y longitude) y su población (tot_pop).
import pandas as pd
df = pd.read_csv('https://raw.githubusercontent.com/R-CoderDotCom/data/main/sample_datasets/population_spain.csv', encoding = 'latin-1')
Mapas de burbujas en plotly con scatter_mapbox
Puedes crear un mapa de burbujas en Python con la función scatter_mapbox de plotly express. Tendrás que establecer la latitud y la longitud de cada burbuja con lat and lon (con los correspondientes nombres de columna de tu data frame) y tendrás que asignar la variable numérica a ser representada con size para hacer que el tamaño de las burbujas sea proporcional a esa variable. Ten en cuenta que si no dispones de un token de la API de Mapbox tendrás que establecer un estilo gratuito con mapbox_style. También puedes establecer el nivel de zoom con zoom, que por defecto es 8 pero toma valores desde 0 hasta 20, o el punto central del mapa con center, pasando un diccionario de coordenadas.
import pandas as pd
import plotly.express as px
# Datos con latitud/longitud y valores
df = pd.read_csv('https://raw.githubusercontent.com/R-CoderDotCom/data/main/sample_datasets/population_spain.csv', encoding = 'latin-1')
fig = px.scatter_mapbox(df, lat = 'latitude', lon = 'longitude', size = 'tot_pop',
zoom = 4, mapbox_style = 'open-street-map')
fig.show()El estilo de mapa por defecto de la función scatter_mapbox necesita un API token para funcionar, por lo que tendrás que seleccionar un estilo que no lo requiera si en caso de que no tengas uno. Los estilos de libre uso son: 'open-street-map', 'white-bg', 'carto-positron', 'carto-darkmatter', 'stamen-terrain', 'stamen-toner' y 'stamen-watercolor'. Si tienes un token, puedes usar la función plotly.express.set_mapbox_access_token() para establecerlo. En este caso también podrás utilizar los estilos: 'basic' (estilo por defecto), 'streets', 'outdoors', 'light', 'dark', 'satellite' y 'satellite-streets'. Haz click aquí para ver ejemplos de los estilos gratuitos.
Color por grupo
Puedes establecer un color diferente para cada burbuja o grupo de burbujas pasando el nombre de una variable categórica a color. Además, se creará una leyenda y podrás seleccionar y deseleccionar las burbujas.
import pandas as pd
import plotly.express as px
# Datos con latitud/longitud y valores
df = pd.read_csv('https://raw.githubusercontent.com/R-CoderDotCom/data/main/sample_datasets/population_spain.csv', encoding = 'latin-1')
fig = px.scatter_mapbox(df, lat = 'latitude', lon = 'longitude', size = 'tot_pop',
color = 'tot_pop',
zoom = 3, mapbox_style = 'open-street-map')
# fig.write_image("static/en/plotly/bubble-map-plotly.png", width = 500, height = 500)
fig.show()Color en base a una variable numérica
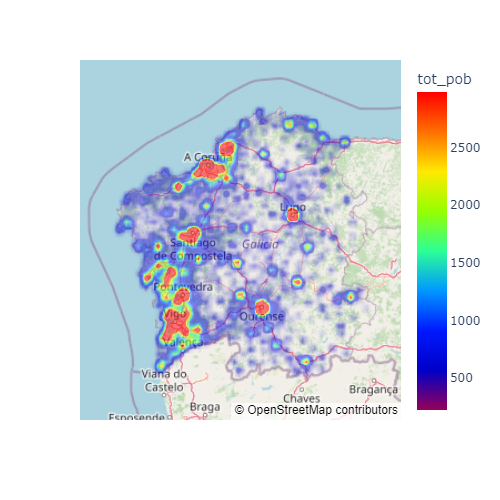
También puedes asignar el argumento color a una variable numérica. En este escenario, cada burbuja se coloreará en base a los valores de esa variable. Recuerda que puedes personalizar la paleta de colores con color_continuous_scale.
import pandas as pd
import plotly.express as px
# Datos con latitud/longitud y valores
df = pd.read_csv('https://raw.githubusercontent.com/R-CoderDotCom/data/main/sample_datasets/population_spain.csv', encoding = 'latin-1')
fig = px.scatter_mapbox(df, lat = 'latitude', lon = 'longitude', size = 'tot_pop',
color = 'tot_pop', color_continuous_scale = 'plasma',
zoom = 3, mapbox_style = 'open-street-map')
# fig.write_image("static/en/plotly/bubble-map-plotly.png", width = 500, height = 500)
fig.show()Tamaño máximo de las burbujas
El tamaño por defecto de las burbujas es 20, pero si consideras que son demasiado grandes o demasiado pequeñas para tu mapa puedes sobrescribir ese valor con el argumento size_max.
import pandas as pd
import plotly.express as px
# Datos con latitud/longitud y valores
df = pd.read_csv('https://raw.githubusercontent.com/R-CoderDotCom/data/main/sample_datasets/population_spain.csv', encoding = 'latin-1')
fig = px.scatter_mapbox(df, lat = 'latitude', lon = 'longitude', size = 'tot_pop',
size_max = 30,
zoom = 4, mapbox_style = 'open-street-map')
# fig.write_image("static/en/plotly/bubble-map-plotly.png", width = 500, height = 500)
fig.show()Texto al pasar el ratón por encima
Si pasas el ratón sobre cada burbuja verás las coordenadas de cada una y la población total correspondiente. Sin embargo, puedes pasar el nombre de una variable categórica a text para que se muestren esas etiquetas en el gráfico. En el ejemplo siguiente pasamos el nombre de cada comunidad autónoma de España.
import pandas as pd
import plotly.express as px
# Datos con latitud/longitud y valores
df = pd.read_csv('https://raw.githubusercontent.com/R-CoderDotCom/data/main/sample_datasets/population_spain.csv', encoding = 'latin-1')
fig = px.scatter_mapbox(df, lat = 'latitude', lon = 'longitude', size = 'tot_pop',
text = 'name',
zoom = 4, mapbox_style = 'open-street-map')
# fig.write_image("static/en/plotly/bubble-map-plotly.png", width = 500, height = 500)
fig.show()Color y opacidad
Puedes pasar un color como elemento de una lista al argumento color_discrete_sequence para personalizar el color por defecto de las burbujas. Si coloreaste las burbujas por grupo puedes pasar una lista con tantos colores como grupos o utilizar el argumento color_discrete_map para especificar el color deseado para cada grupo. Además, puedes personalizar la opacidad de las burbujas con opacity.
import pandas as pd
import plotly.express as px
# Datos con latitud/longitud y valores
df = pd.read_csv('https://raw.githubusercontent.com/R-CoderDotCom/data/main/sample_datasets/population_spain.csv', encoding = 'latin-1')
fig = px.scatter_mapbox(df, lat = 'latitude', lon = 'longitude', size = 'tot_pop',
color_discrete_sequence = ['red'], opacity = 0.25,
zoom = 4, mapbox_style = 'open-street-map')
# fig.write_image("static/en/plotly/bubble-map-plotly.png", width = 500, height = 500)
fig.show()Estilo de mapa
Tal y como se mencionó antes, existen varios estilos de mapa de Mapbox disponibles, pero algunos requieren de un API token mientras que otros no. Los estilos se pueden seleccionar con mapbox_style y puedes ver muestras de cada estilo haciendo click aquí.
import pandas as pd
import plotly.express as px
# Datos con latitud/longitud y valores
df = pd.read_csv('https://raw.githubusercontent.com/R-CoderDotCom/data/main/sample_datasets/population_spain.csv', encoding = 'latin-1')
fig = px.scatter_mapbox(df, lat = 'latitude', lon = 'longitude', size = 'tot_pop',
zoom = 4, mapbox_style = 'carto-positron')
# fig.write_image("static/en/plotly/bubble-map-plotly.png", width = 500, height = 500)
fig.show()
Mapas de burbujas en plotly con scatter_geo
Una alternativa a la función anterior es scatter_geo, que no depende de Mapbox para funcionar. Ambas funciones son muy similares y muchos de sus argumentos son iguales, pero tienen algunas diferencias.
La primera diferencia es que debemos elegir el alcance del mapa con scope, que por defecto es 'world' y la elección dependerá de tus datos. Otras opciones son 'usa', 'europe', 'asia', 'africa', 'north america' y 'south america'. En el siguiente ejemplo lo establecemos a 'europe' ya que los datos son solo de España. Ten en cuenta que en este caso para elegir el nivel de zoom debemos utilizar projection_scale como en el ejemplo siguiente.
import pandas as pd
import plotly.express as px
# Datos con latitud/longitud y valores
df = pd.read_csv('https://raw.githubusercontent.com/R-CoderDotCom/data/main/sample_datasets/population_spain.csv', encoding = 'latin-1')
fig = px.scatter_geo(df, lat = 'latitude', lon = 'longitude', size = 'tot_pop',
scope = 'europe', center = {'lon': -3.72, 'lat': 40})
fig.update_layout(autosize = True, geo = dict(projection_scale = 6))
fig.show()Símbolos
Otra diferencia es que puedes establecer un símbolo diferente en base a una variable categórica con symbol. También puedes sobrescribir el símbolo por defecto con symbol_sequence o con symbol_map para especificar un símbolo para cada grupo mediante un diccionario.
import pandas as pd
import plotly.express as px
# Datos con latitud/longitud y valores
df = pd.read_csv('https://raw.githubusercontent.com/R-CoderDotCom/data/main/sample_datasets/population_spain.csv', encoding = 'latin-1')
fig = px.scatter_geo(df, lat = 'latitude', lon = 'longitude', size = 'tot_pop',
scope = 'europe', center = {'lon': -3.72, 'lat': 40},
symbol = 'name')
fig.update_layout(autosize = True, geo = dict(projection_scale = 6))
fig.show()Proyección
La última diferencia importante es que puedes establecer una proyección. Las posibles opciones son 'equirectangular', 'mercator', 'orthographic', 'natural earth', 'kavrayskiy7', 'miller', 'robinson', 'eckert4', 'azimuthal equal area', 'azimuthal equidistant', 'conic equal area', 'conic conformal', 'conic equidistant', 'gnomonic', 'stereographic', 'mollweide', 'hammer', 'transverse mercator', 'albers usa', 'winkel tripel', 'aitoff' y 'sinusoidal'. El valor por defecto dependerá de tu elección en scope.
import pandas as pd
import plotly.express as px
# Datos con latitud/longitud y valores
df = pd.read_csv('https://raw.githubusercontent.com/R-CoderDotCom/data/main/sample_datasets/population_spain.csv', encoding = 'latin-1')
fig = px.scatter_geo(df, lat = 'latitude', lon = 'longitude', size = 'tot_pop',
scope = 'europe', center = {'lon': -3.72, 'lat': 40},
projection = 'natural earth')
fig.update_layout(autosize = True, geo = dict(projection_scale = 6))
fig.show()